Sary Design System — Case Study
In this case study, we focus on the development of a design system. We explored how to consolidate a legacy design into a design system. This involves identifying core components, documenting guidelines, creating design patterns, and promoting adoption.
My Role
As a Senior Product Designer, I initiated and managed the creation of a design system. I developed a plan to establish a single source of truth for all resources used by the design team and stakeholders, promoting a unified language among us. These efforts improved design consistency and efficiency across our products, enhancing the user experience.
Problem Statement
Design systems have become essential tools for companies striving to maintain consistency and efficiency across their digital products. However, many organizations struggle with the development and implementation of a cohesive design system that effectively addresses the needs of various stakeholders while fostering innovation and scalability.
The problem at hand is to create a comprehensive design system that not only establishes a unified visual language but also streamlines the design and development process, enhances user experience, and promotes brand identity consistency across all digital touchpoints.
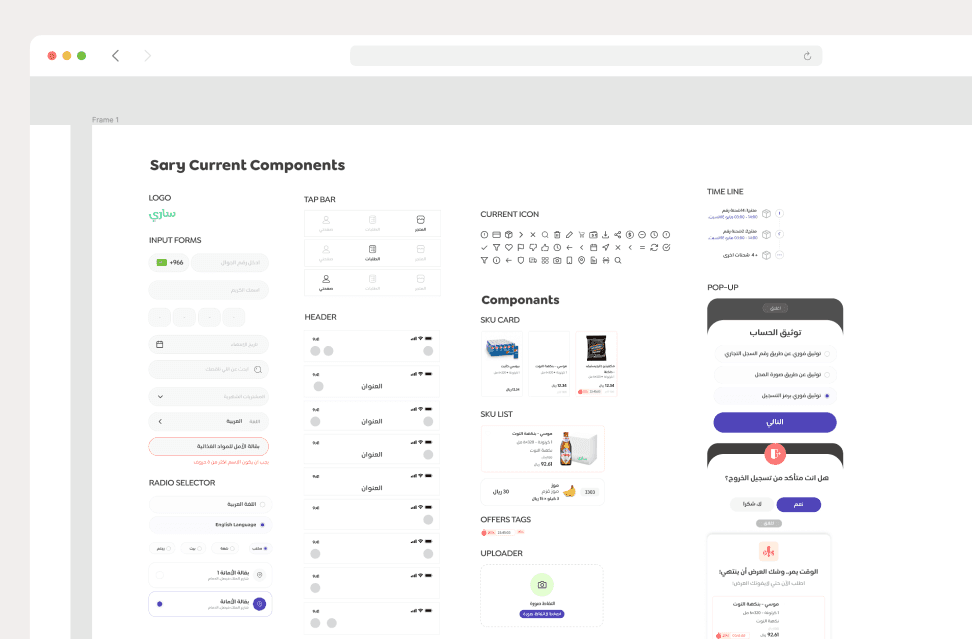
Inventory of Existing Assets
Take stock of all design-related assets currently in use, including UI components, patterns, visual styles, and brand elements. This includes anything from colors and typography to buttons and form elements.
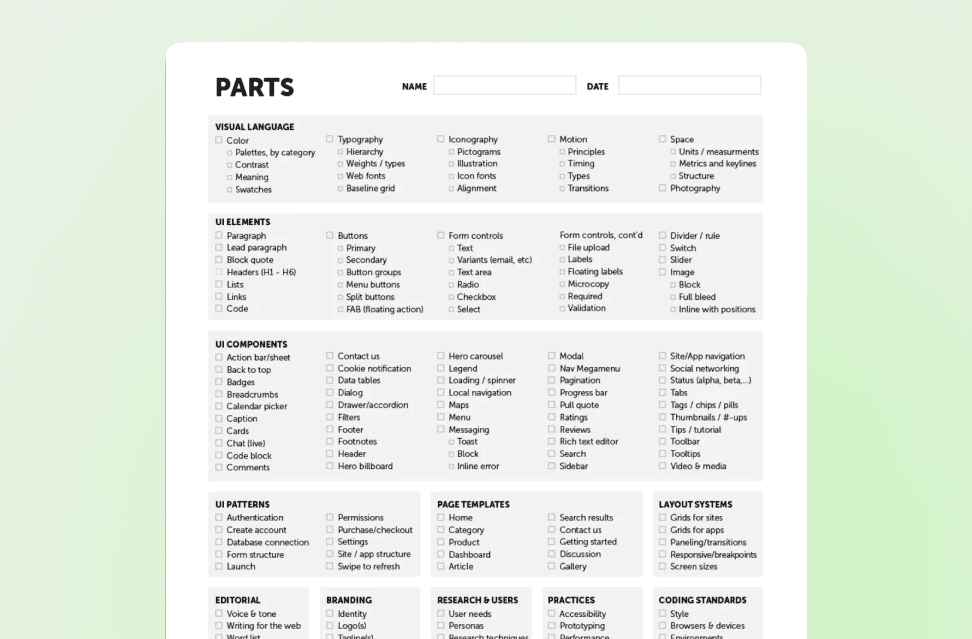
We begin by listing all the components and elements we need using this checklist. This approach helps us save time and effort by allowing us to see the big picture and select exactly what we need.
Foundations
Yes, establishing a foundation is the initial practical phase in creating our design system. In collaboration with the design team, we determine the optimal icons, color gradients, and typography through numerous rounds of discovery and testing. And now, here are the results.
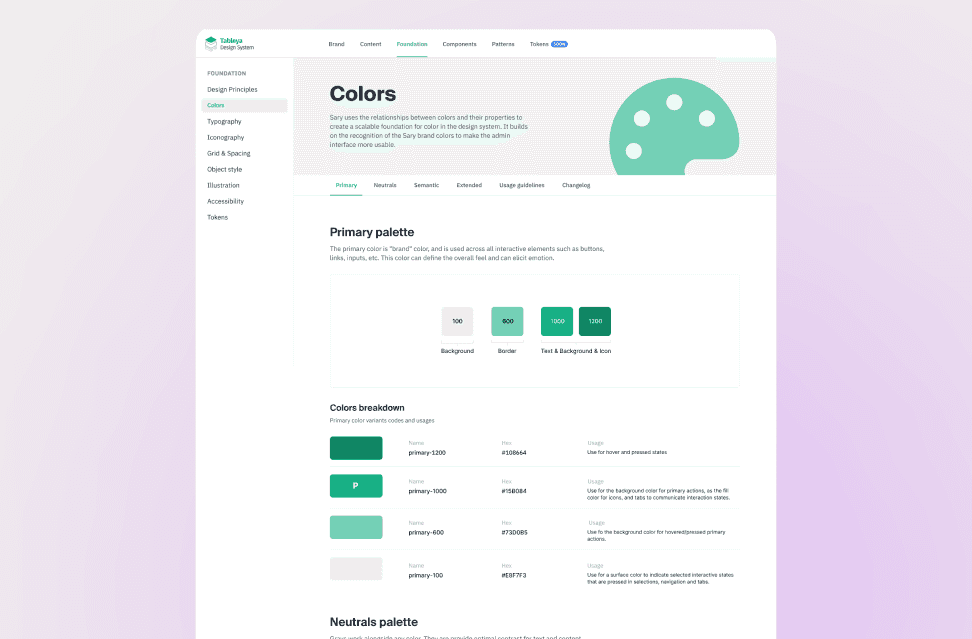
1- Colors
We have categorized the colors based on their usage, and each color is defined by three main attributes: Name, Hex Code, and Usage. This categorization helps users understand where and when to use each shade of color.”
2- Typography
Typography is the core of our content. It can help create clear hierarchies, organize information, and guide users through an experience. Good typography rules help present content clearly and efficiently.
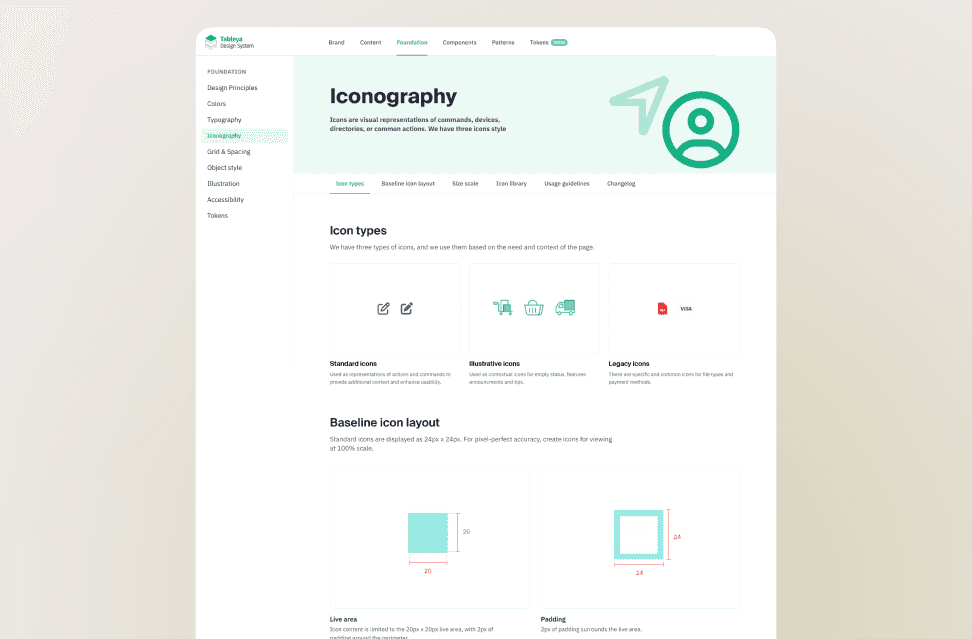
3- Icongraphy
Typography is the core of our content. It can help create clear hierarchies, organize information, and guide users through an experience. Good typography rules help present content clearly and efficiently.
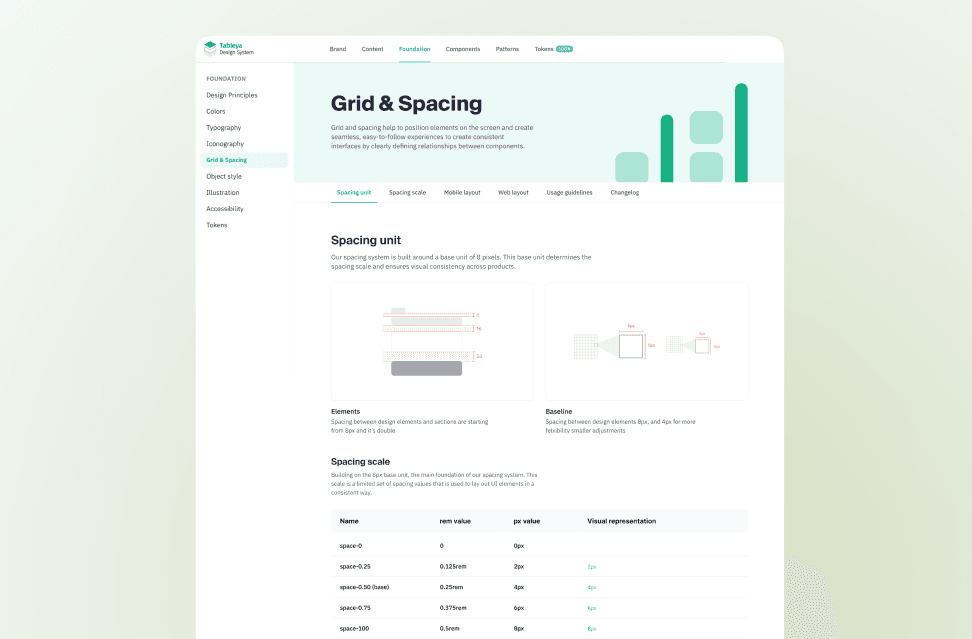
4- Grid & spacing
Typography is the core of our content. It can help create clear hierarchies, organize information, and guide users through an experience. Good typography rules help present content clearly and efficiently.
And there is other foundations like Object style, Illustration, Accessibility and tokens ( will explain it in details later)
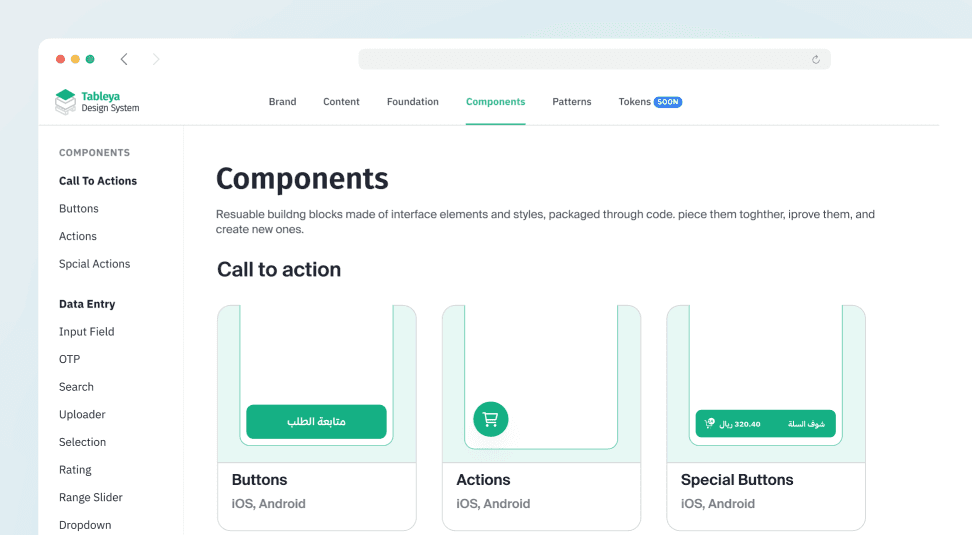
Components:
Yes, establishing a foundation is the initial practical phase in creating our design system. In collaboration with the design team, we determine the optimal icons, color gradients, and typography through numerous rounds of discovery and testing. And now, here are the results.
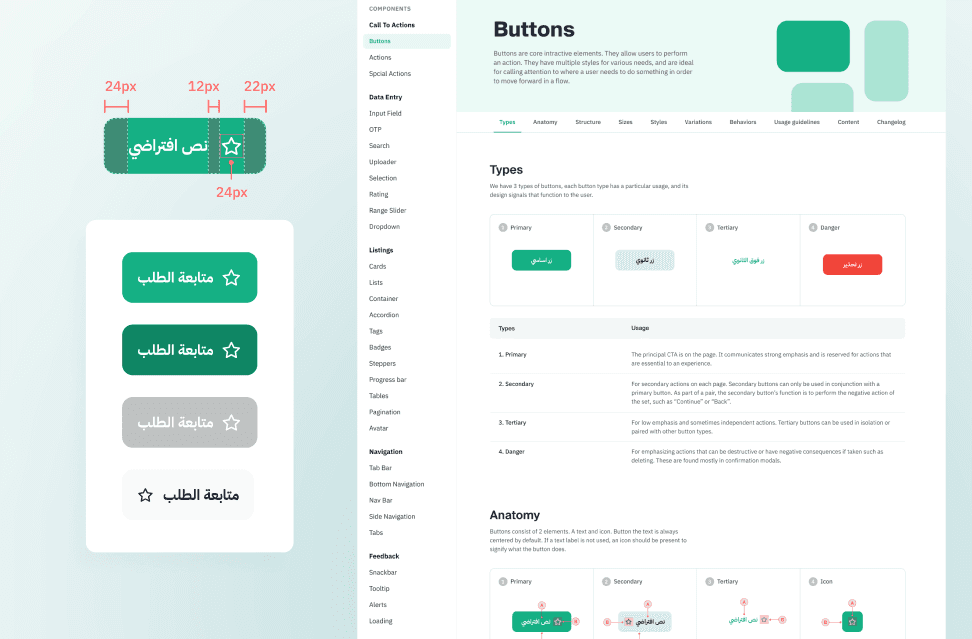
1- Buttons
Buttons are core intractive elements. They allow users to perform an action. They have multiple styles for various needs, and are ideal for calling attention to where a user needs to do something in order to move forward in a flow.
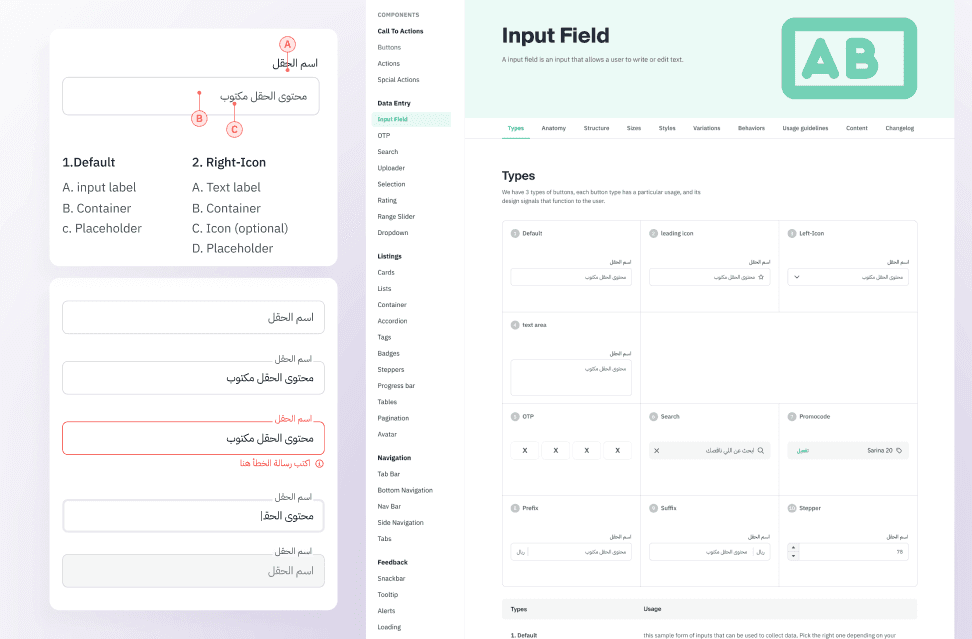
2- Inputs
A input field is an input that allows a user to write or edit text.
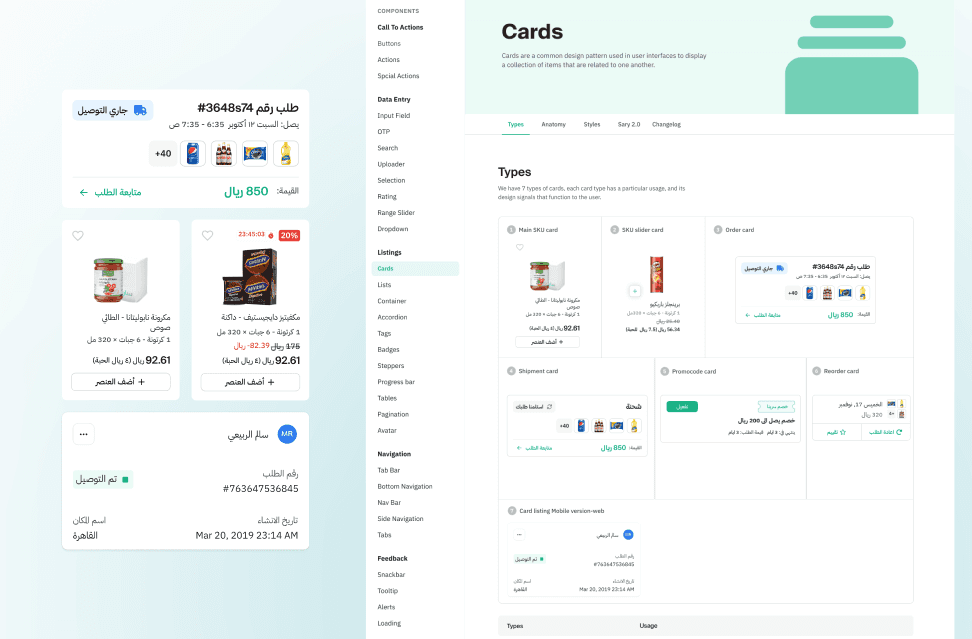
3- Cards
Cards are a common design pattern used in user interfaces to display a collection of items that are related to one another.
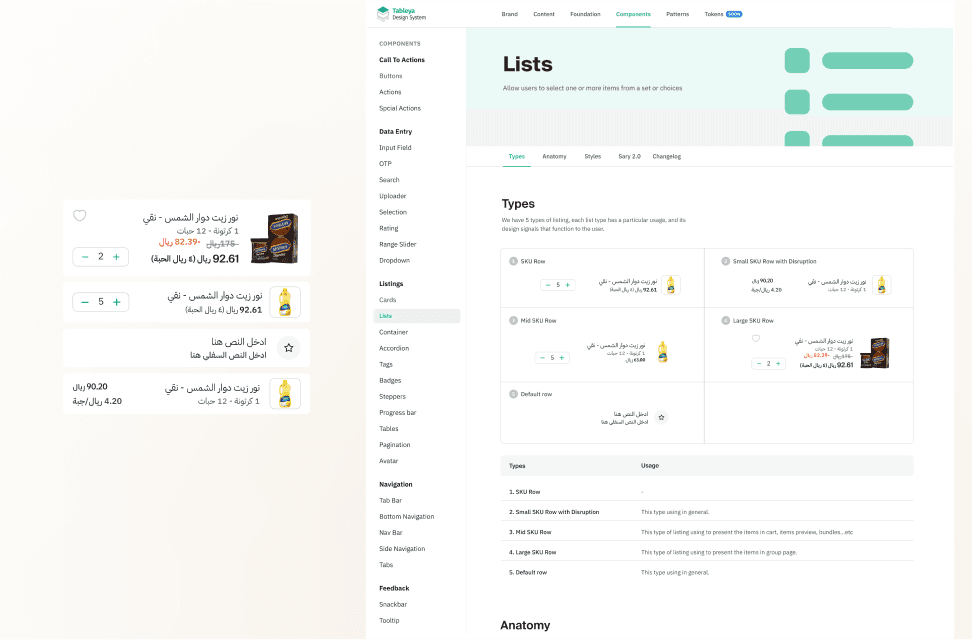
4- Lists
Allow users to select one or more items from a set or choices
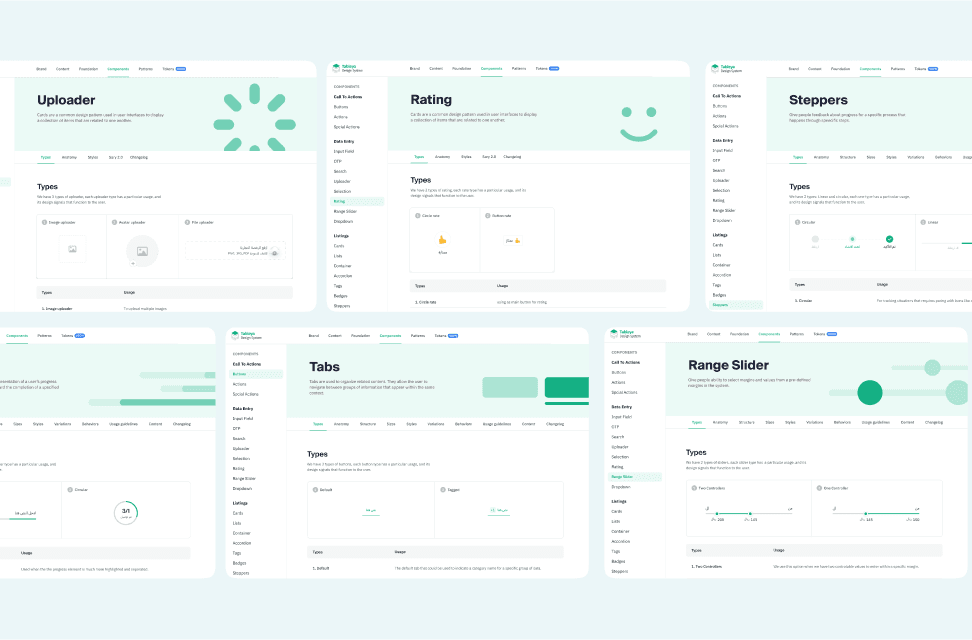
And other component like Selections, Uploader, Rating, Tabs, Tables…etc
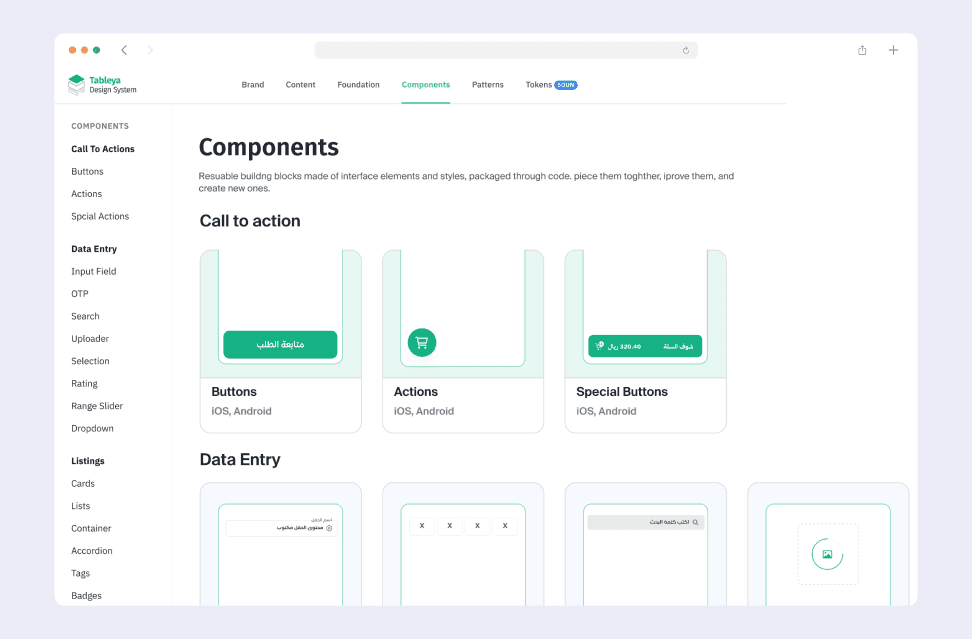
One source of truth
After creating all the components, we collected them on a website to facilitate the documentation and survey process for all users in all categories